HTML Introduction
A quick introduction to HTML with version history and HTML features.
HTML is a markup language for describing web pages. HTML stands for Hyper Text Markup Language.HTML can be used for creating static web sites.
HTML Example
Following is a simple example of a HTML document.
<!DOCTYPE html>
<html>
<head>
<title>HTML Example</title>
</head>
<body>
<h1>HTML Hello World!</h1>
<p>This is a sample HTML document.</p>
</body>
</html>
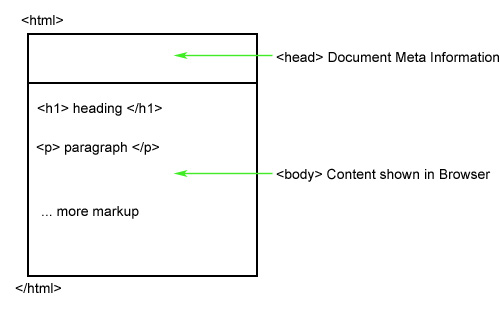
- DOCTYPE is a tag used to describe the type of this document.
- Content enclosed within <html> tag is the the complete HTML document content.
- Content within <head> tag contains the meta information about the HTML document.
- Content within <body> is showed to the user via the web browser.

The webpage you are seeing now itself is an example for a HTML document. Right click in the browser and 'View page source' to know how this HTML document is structured.
Web Browsers
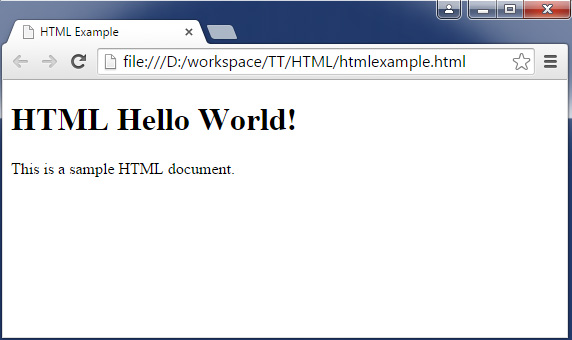
Web browsers serves the HTML content to the user. It parses the HTML document content and structures the display based on the markup described in the HTML document. The above example HTML document will be displayed as below in a web browser.

HTML Version History
| HTML Version | Year |
|---|---|
| HTML 5 | 2014 |
| XHTML | 2000 |
| HTML 4.01 | 1999 |
| HTML 3.2 | 1997 |
| HTML 2.0 | 1995 |
| HTML First | 1991 |
HTML Features
- Simplicity. It is easy to learn and use.
- Platform Independent. HTML documents are defined based on the markups used and they are platform independent.
- HTML is robust and flexible. Does not throw an exception and die.
- Audio, video and animation can be incorporated in a HTML document and present a rich information to the user.