HTML Headings
HTML heading tags are used to project and highlight a text in a web page. There are six heading tags from <h1> to <h6>. Text enclosed in these heading tags appears in bold format and differs in size than the regular paragraph. <h1> is the largest and <h6> is the smallest among the six heading tags.
HTML Heading Tags Example
<h1>This is First Heading</h1>
<h2>This is Second Heading</h2>
<h3>This is Third Heading</h3>
<h4>This is Fourth Heading</h4>
<h5>This is Fifth Heading</h5>
<h6>This is Sixth Heading</h6>
Heading Tags Output:
This is First Heading
This is Second Heading
This is Third Heading
This is Fourth Heading
This is Fifth Heading
This is Sixth Heading
HTML Heading Usage Guidelines
- Use HTML Heading tags to properly structure the web pages.
- It should not be used to just style the text like applying bold or to increase the text size.
- Heading tags should be used in a meaningful manner. Like
<h1>for page headings,<h2>for sub headings and so on. - Most of the search engines use HTML heading tags and it weighs highly for rankings. Put extra care to choose the headings.
H1 tag is the most relevant element in a web page to convey the title and summary of what the page is about. Most of the search engines use them to decide about the page subject. So give importance to the H1 tag element and craft the words used in it with at most care. Do not use it multiple times in the same page.
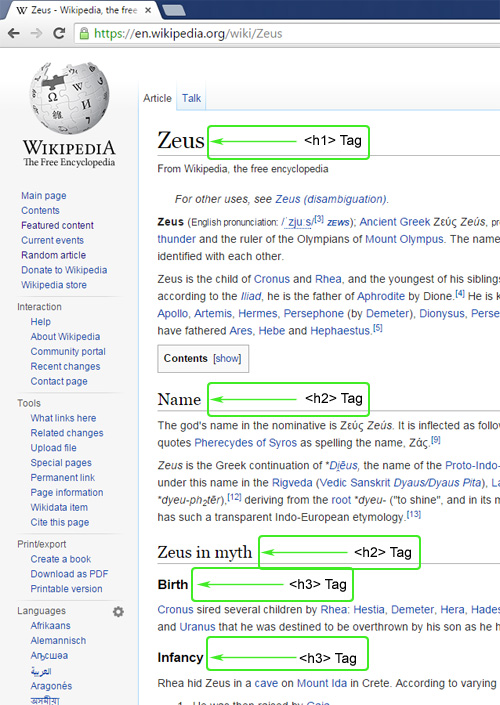
HTML Heading Real World Example
Look at the following real world example for how the HTML heading tags usage.Web page top title is given <h1> followed by next levels with <h2> and sub parts as <h3>.