Bootstrap Text Formats
Bootstrap has default styles defined for HTML tag elements. Once the Bootstrap style CSS is included it formats all the HTML tags. For example, to apply a style for H2 tag we need not add a CSS class to it. Bootstrap has a default style define for H1 tag element and that will be applied as the Bootstrap CSS file is included.
Bootstrap Headings Example
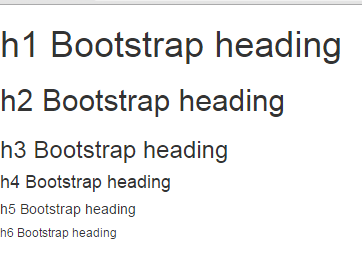
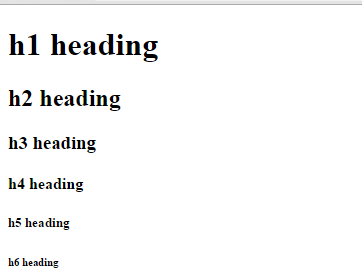
Following code demonstrates how Bootstrap applies styles to the HTML heading tag. Images shown below will show the differences visually between headings with and without bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap Headings Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<h1>h1 Bootstrap heading</h1>
<h2>h2 Bootstrap heading</h2>
<h3>h3 Bootstrap heading</h3>
<h4>h4 Bootstrap heading</h4>
<h5>h5 Bootstrap heading</h5>
<h6>h6 Bootstrap heading</h6>
<hr>
</div>
</body>
</html>
Example Output:
Headings with Bootstrap Applied

Headings Without Bootstrap

Bootstrap Page Header
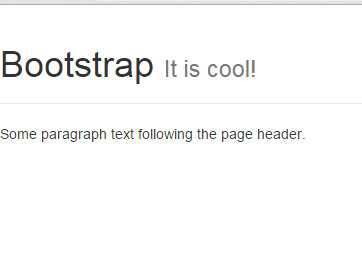
To highlight a page header distinctly from the rest of the elements in the HTML page, 'page header' style is provided by Bootstrap. Heading in a page can be wrapped by a div style with ".page-header" style.
<div>
<div class="page-header">
<h1>Bootstrap
<small>It is cool!</small>
</h1>
</div>
<p>Some paragraph text following the page header.</p>
</div>
Example Output:

Bootstrap Paragraph Text
By default HTML-body text font-size is 14px with a line-height of 1.4285. For paragraph text bottom-margin is 10px. These styles are applied automatically to all paragraph elements in a Bootstrap page.Text Highlight and Transformation
Paragraph text can be highlighted using different bootstrap styles. Following are the different types of styles available using which paragraph text can be highlighted.
- .text-success - Green colored text.
- .text-danger - Red colored text.
- .text-warning - Yellow colored text.
- .text-info - Bluish green colored text.
- .text-primary - Blue colored text.
- .text-muted - Gray colored text.
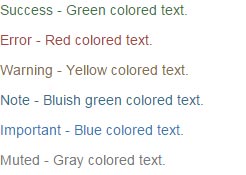
<p class="text-success">Success - Green colored text.</p>
<p class="text-danger">Error - Red colored text.</p>
<p class="text-warning">Warning - Yellow colored text.</p>
<p class="text-info">Note - Bluish green colored text.</p>
<p class="text-primary">Important - Blue colored text.</p>
<p class="text-muted">Muted - Gray colored text.</p>
Example Output:

Bootstrap Text Transformation
- text-lowercase - to transform all text into lowercase letters.
- text-uppercase - to transform all text into uppercase letters.
- text-capitalize - to transform all init chars to uppercase letters.
Bootstrap Text Typography Classes
Following are some more classes available in Bootstrap using which the text can be formatted.
- small - reduce the size to 85% of parent element.
- text-left, text-right, text-center, text-justify - to align text.
- lead - to highlight a paragraph of text from rest of content.
- list-inline - to order all elements on the same line.
- list-unstyled - to remove list styling and display as plain text without margins.